Seoulstore Brand eXperience
2.0 Project
2.0 Project
UIUX Design, Brand Design
Adobe Photoshop, Adobe Illustrator, Sketch
Adobe Photoshop, Adobe Illustrator, Sketch
2018/10 - 2018/12
서울스토어는 "연결된 관계를 더욱 가치있게 만들자" 라는 미션을 바탕으로
다양한 서비스를 선보이고 있습니다. 서비스가 확장되고 함께하는 맴버들이
많아지면서 점점 본질적인 미션이 흐트러지게 되었고, 사용자들에게도
일관적이지 않은 서비스 경험을 전달하게 되었습니다. 일관된 경험을
전달하기 위해서 확장된 서비스 규모에 맞는 개선된 브랜드 경험을
재정립할 필요성을 느꼈고, 맴버들이 함께 볼수 있는 아웃풋인 웹을
기반으로 하는 서울스토어 BX 2.0 프로젝트를 진행하였습니다.
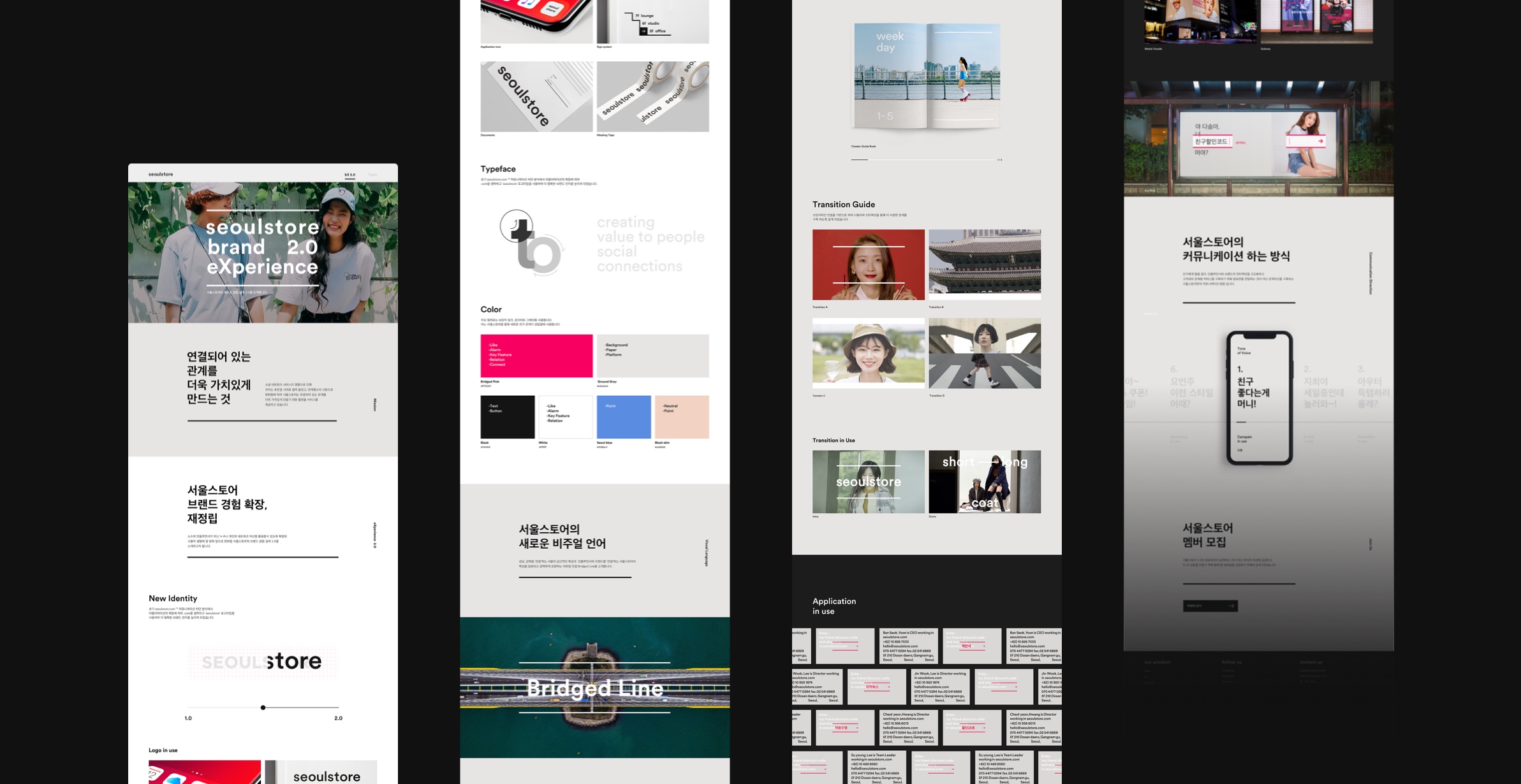
New Identity
초기에 SEOULSTORE.com으로 커뮤니케이션 하던 방식에서 서비스의 확장에
따라 URL을 형상화 하는 .com을 생략하고 ‘seoulstore’ 로고타입을
변경하였습니다. 새로운 로고타입을 바탕으로 '서울스토어'를 더 직관적으로
인지 할 수 있도록 유도하였습니다.



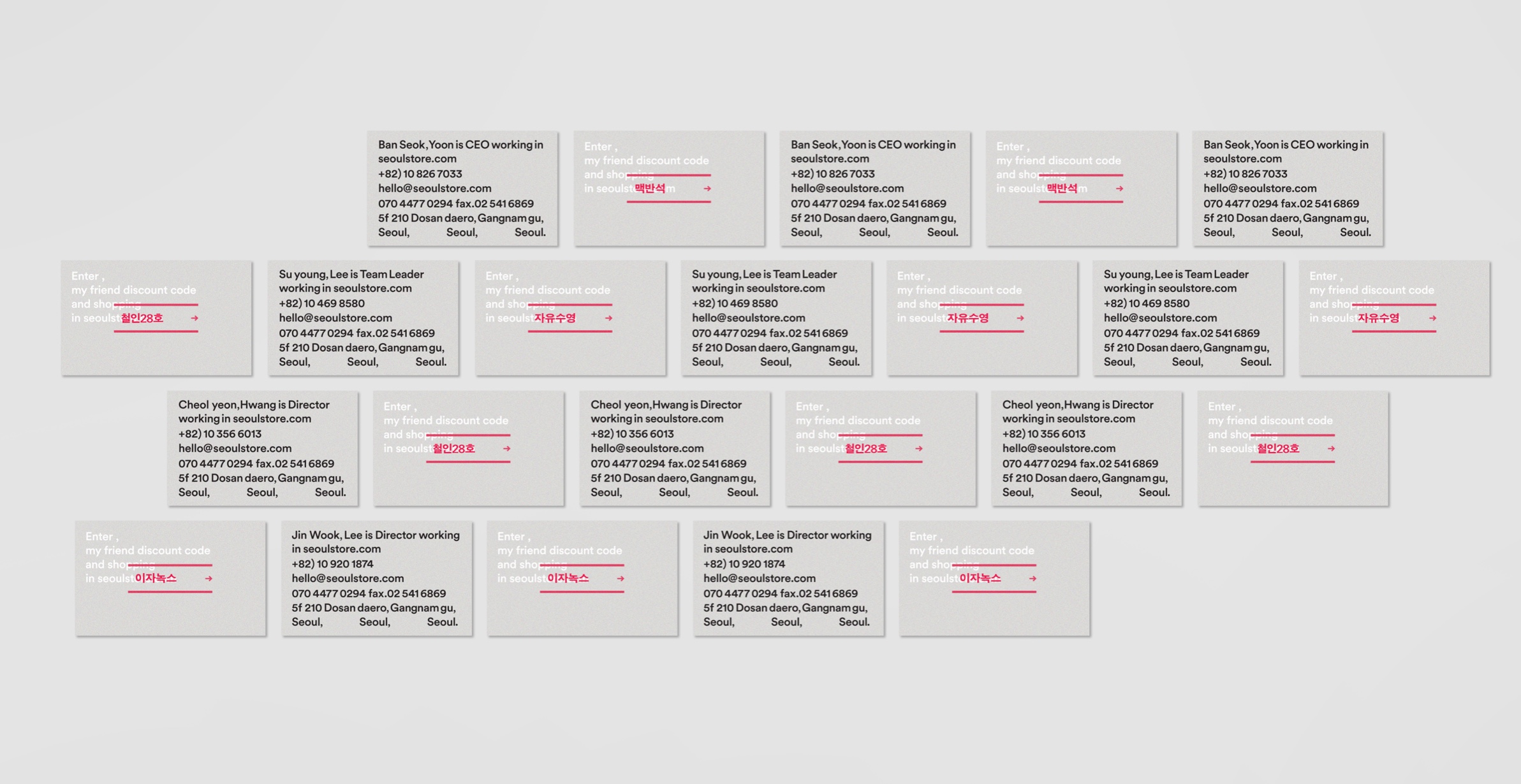
Logo In Use
새로운 로고타입은 앱 아이콘, 서식류, 상품 태그등 다양한 환경에서 사용될 수
있으며, 각각의 상황에서 차이 없이 동일한 형태로
사용할 수 있도록 디자인하였습니다.
사용할 수 있도록 디자인하였습니다.



Typography
서울의 순환하는 이미지와 직관적으로 브랜드를 인지하도록 순환의 의미를 갖는
Circular Std Family를 메인 폰트로 적용 하였습니다.


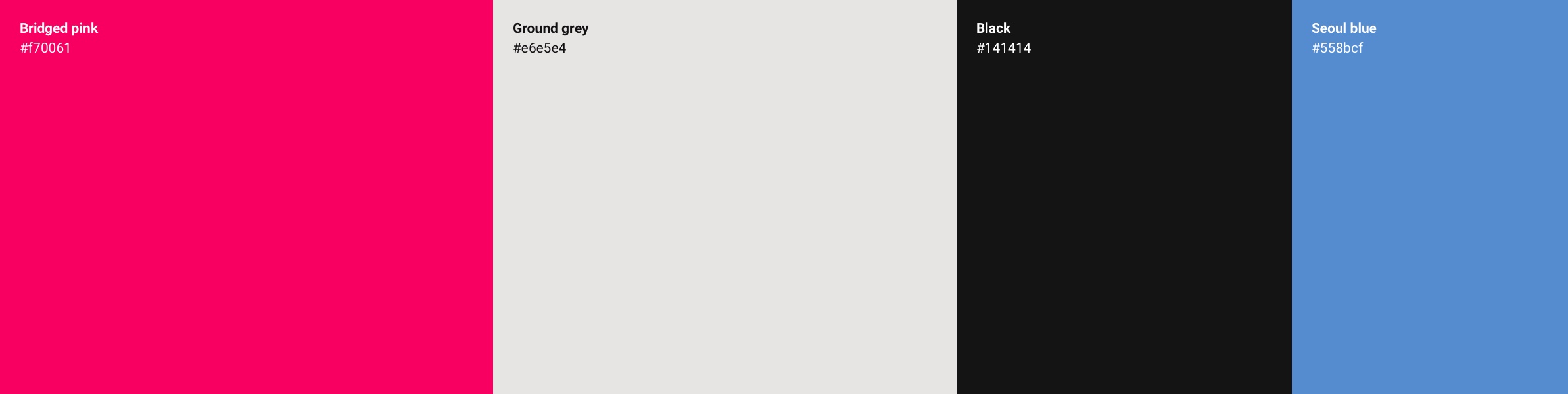
Color system

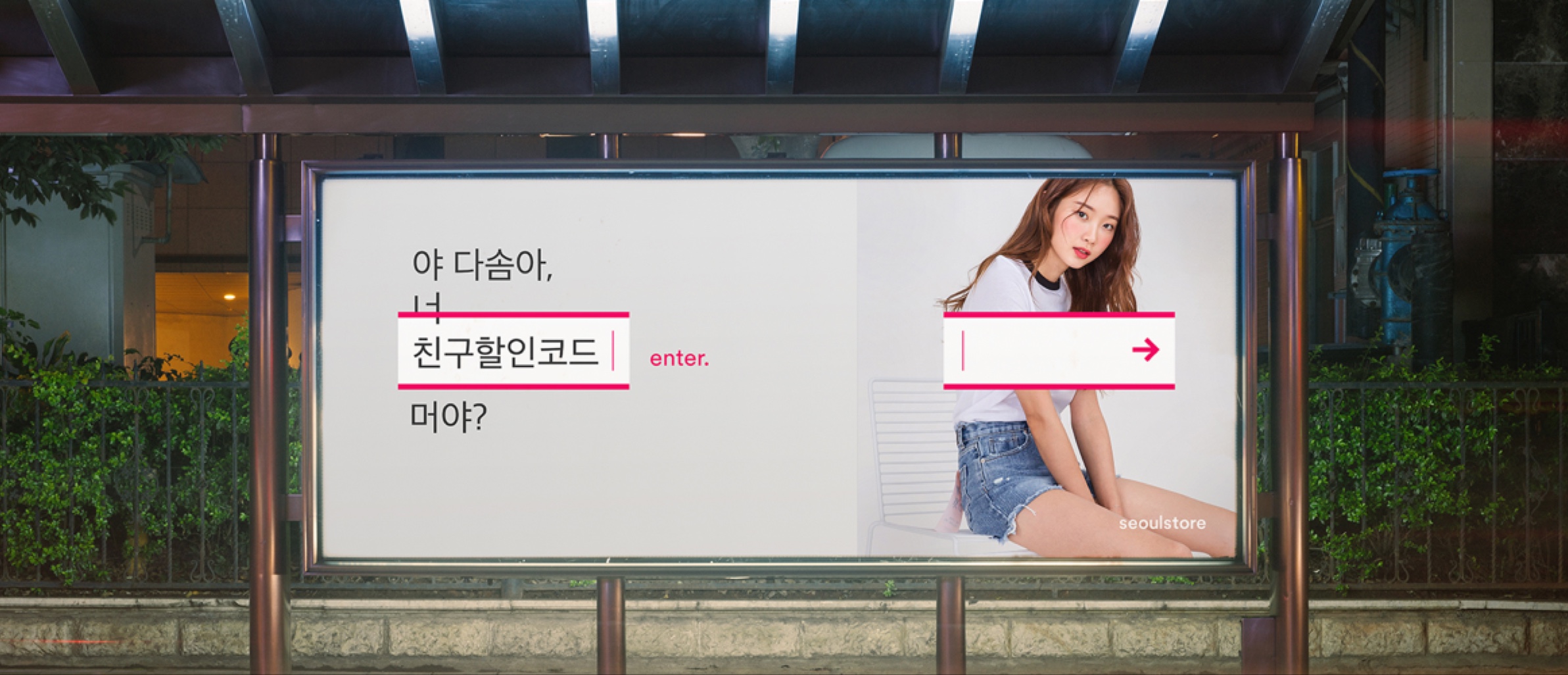
New Visual Language, Bridged Line
서울스토어의 새로운 비주얼 언어는 강남과 강북을 연결하는 서울의 공간적인
특성과 인플루언서, 브랜드, 고객을 연결하는 서울스토어 서비스의 특징에
영감을 얻어 디자인 되었습니다. 공간과 관계를 연결하는 가장 대표적인
'브릿지'(다리)라는 오브제에서 그래픽 모티프를 얻어 올곧게 뻗은 두개의 선을
활용한 컨셉을 디자인 하였으며, 이를 'Bridged Line'라고 명칭하고 'Bridged
Line'을 기반으로 하는 새로운 비주얼 언어를 설계하였습니다.

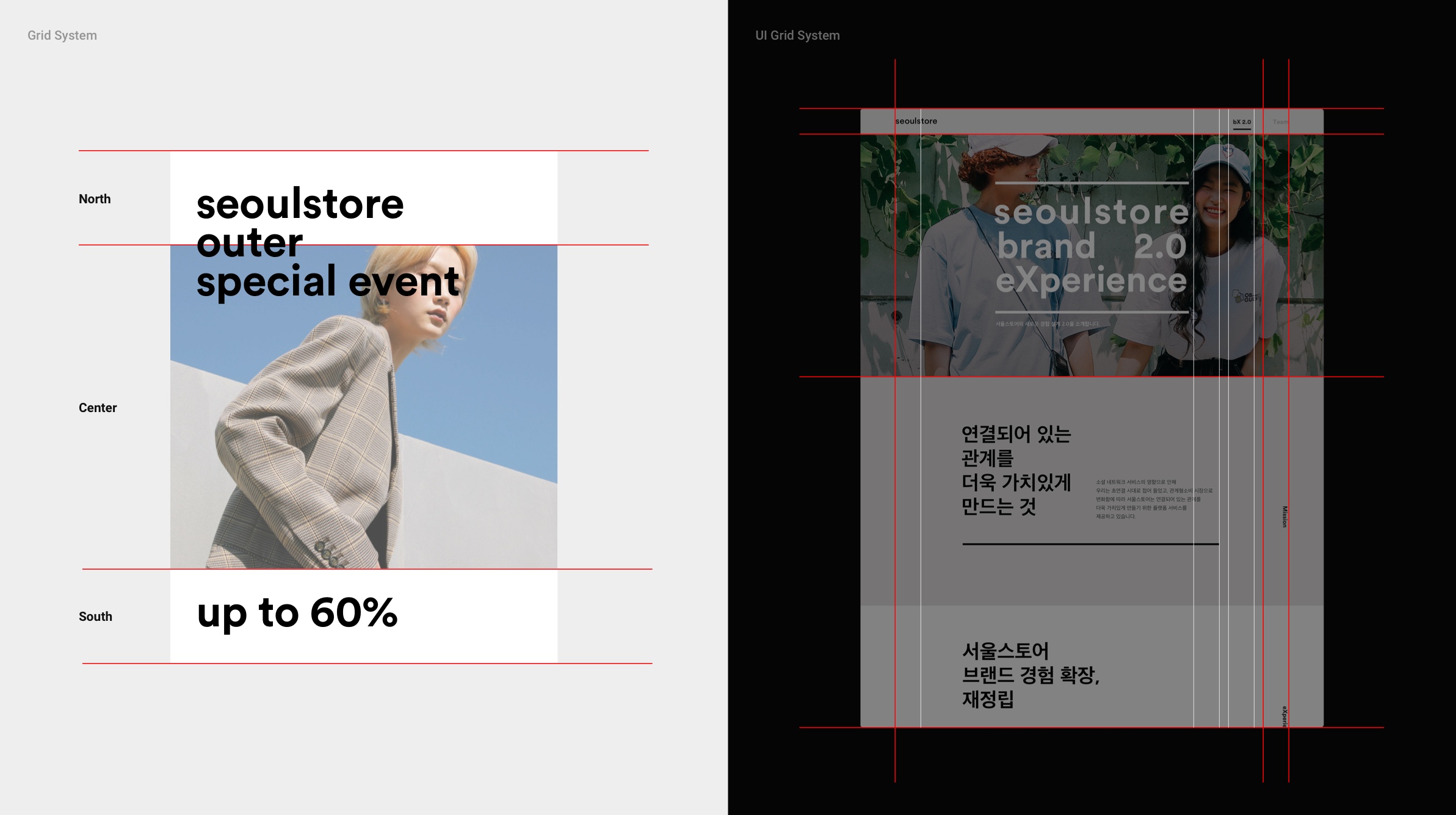
Grid System
새로운 비주얼 언어를 위한 'Bridged Line' 은 서울스토어의 모든 디자인의
기반이자 기준이 됩니다. 'Bridged Line'을 바탕으로 활용할 수 있는 그리드
시스템을 새롭게 설계하였습니다. 그리드는 타이틀과 이미지(콘텐츠), 서브
타이틀등 다양한 시각적 요소들을 표현, 활용 할 수 있도록 기준을 제공합니다.
또한 그리드는 사용하는 디자이너에 따라서 유연하게 변형될 수 있습니다.







This feature is still being prepared. If you
would like to contact me, please check the
contact details below.
would like to contact me, please check the
contact details below.
jihoon.yuu@gmail.com
+82 10 3894 9395
+82 10 3894 9395