

Seoulstore Product
Service Design
Service Design
Web, iOS, Android
Sketch, Invision, Adobe Photoshop, Adobe Illustrator
Sketch, Invision, Adobe Photoshop, Adobe Illustrator
2018/01 - 2020/11
서울스토어는 트랜드에 민감한 MZ세대를 위한 패션 커머스 서비스로 다양한
크리에이터들의 콘텐츠와 브랜드 상품을 만나볼 수 있는 서비스입니다.
서울스토어는 크리에이터들뿐만이 아니라 일반 사용자들도 자신의 스타일을
보여주고 공유하면 수익을 얻을 수 있는 '친구 할인코드'를 바탕으로
마이스토어와 서울그램, 인기 패션 상품을 미리 만나볼 수 있는 '프리오더'
등을 선보이고 있습니다.

Overview
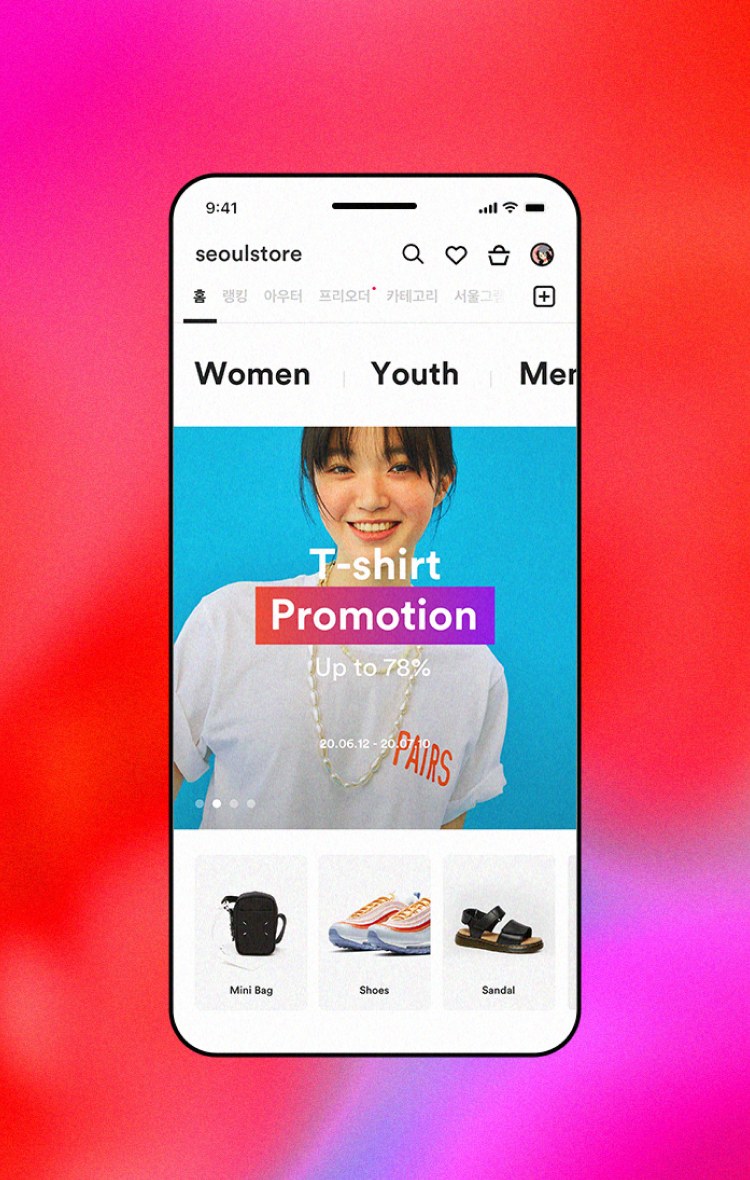
서울스토어는 트랜드에 민감한 MZ세대를 위한 패션 커머스 서비스로 다양한
크리에이터들의 콘텐츠와 브랜드 상품을 만나볼 수 있는 서비스입니다.
크리에이터들뿐만이 아니라 일반 사용자들도 자신의 스타일을 보여주고
공유하면 수익을 얻을 수 있는 '친구 할인코드'를 바탕으로 마이스토어와
서울그램, 인기 패션 상품을 미리 만나볼 수 있는 '프리오더' 등을 선보이고
있습니다.
그러나 장기간 운영되면서 신규로 오픈해야 하는 서비스, 프로젝트, 기능들이
늘어갔고 이는 사용자들에게 일관적이지 않은 불편한 경험을 제공하게
되었습니다. 이를 해결하기 위해서 명확한 UX설계와 원칙이 있는 UI 디자인을
바탕으로 해결하고자 했습니다.
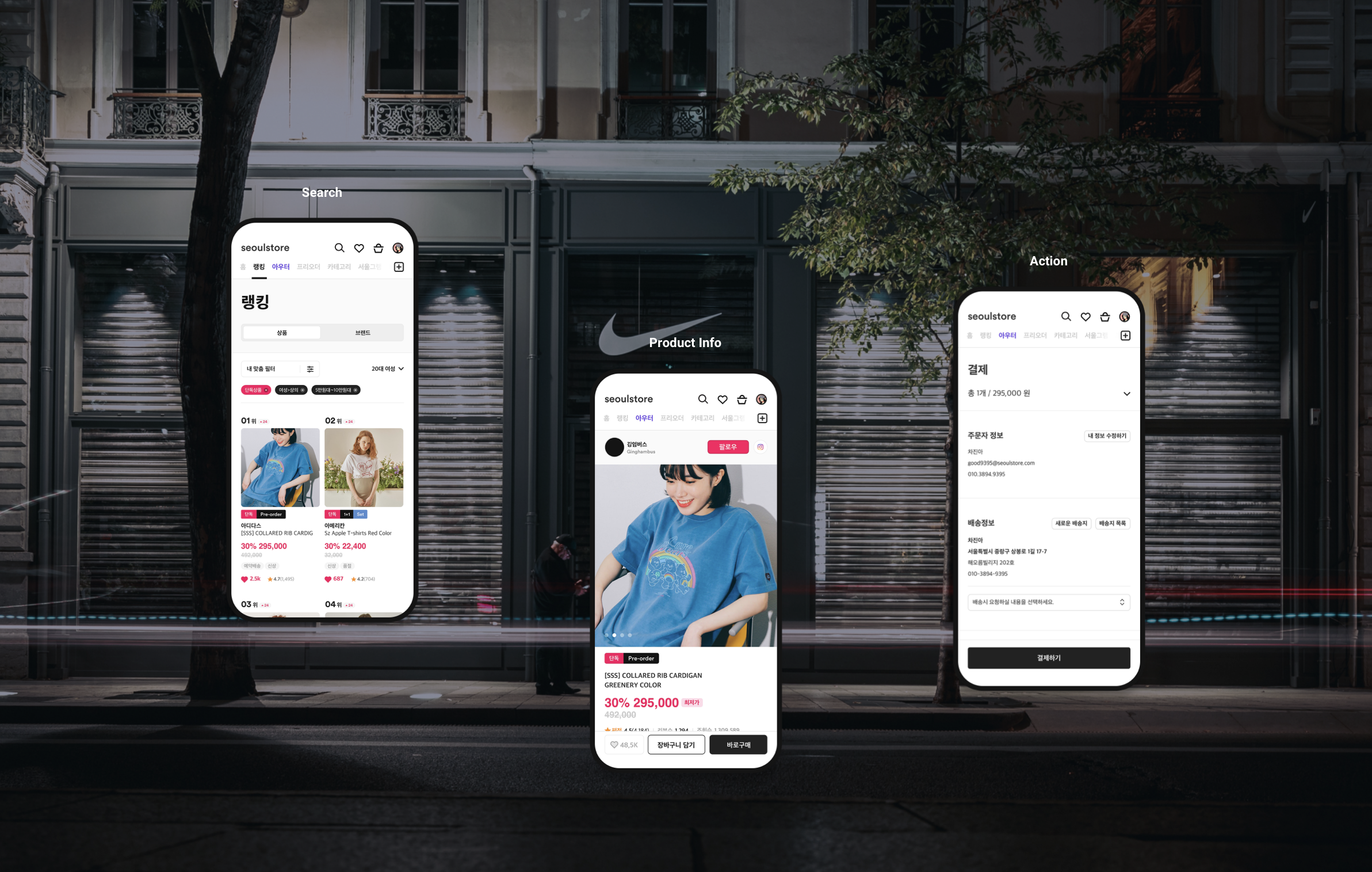
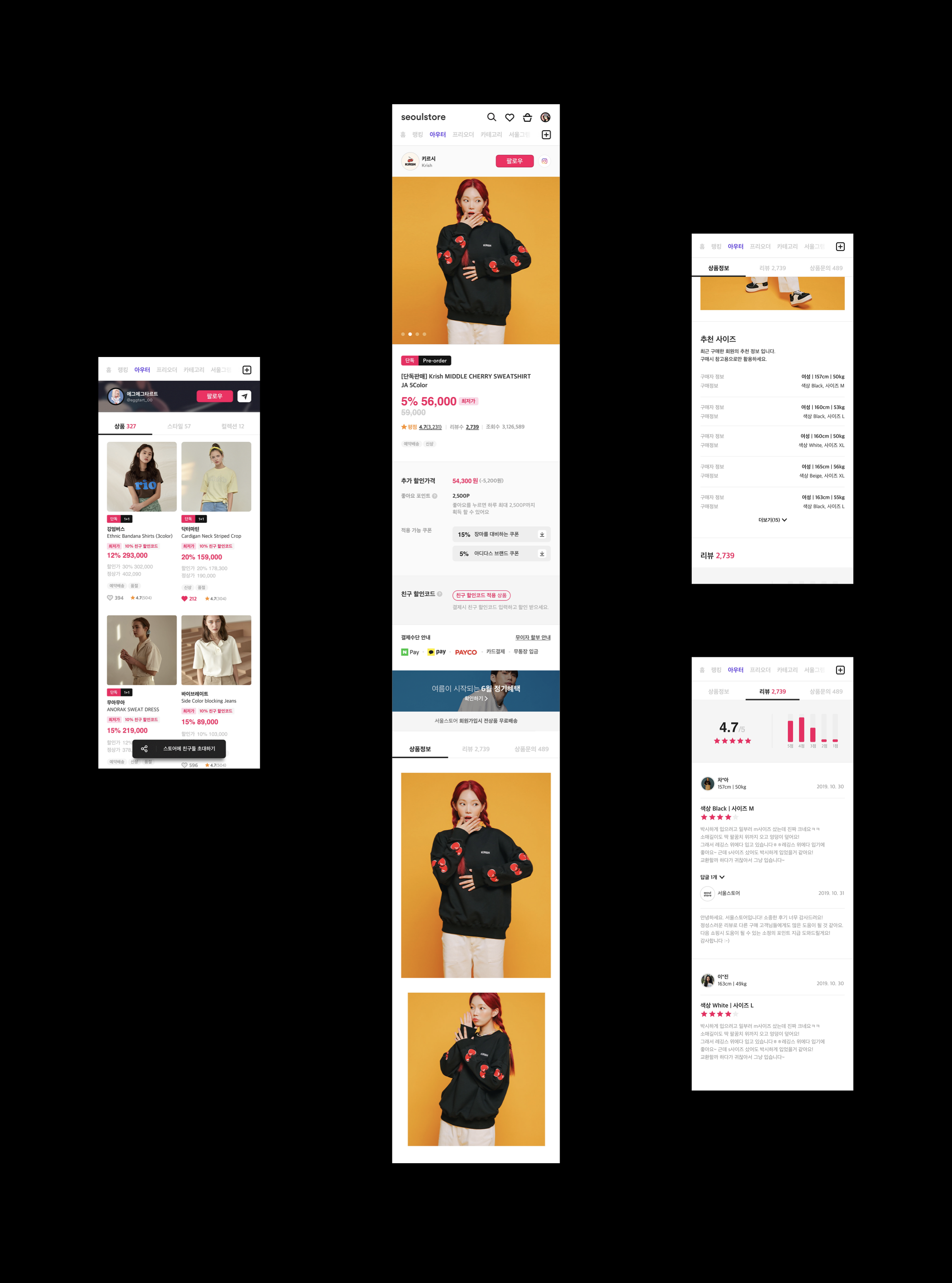
UX structure

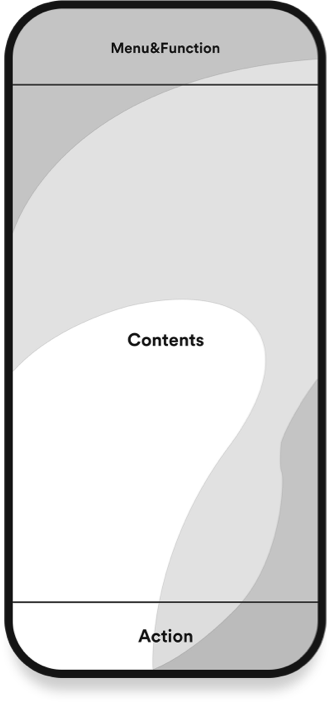
3 Dept User Flow
서울스토어는 기본적으로 메뉴와 상세페이지, 결제같은 실제 행동 페이지까지
3 Dept를 기준으로 설계되었습니다.
메뉴와 상세페이지는 유기적으로 연결되어있으며, 사용자들은 항상 행동 페이지까지 빠르게 접근해서 원하는 달성 할 수 있습니다.
메뉴와 상세페이지는 유기적으로 연결되어있으며, 사용자들은 항상 행동 페이지까지 빠르게 접근해서 원하는 달성 할 수 있습니다.

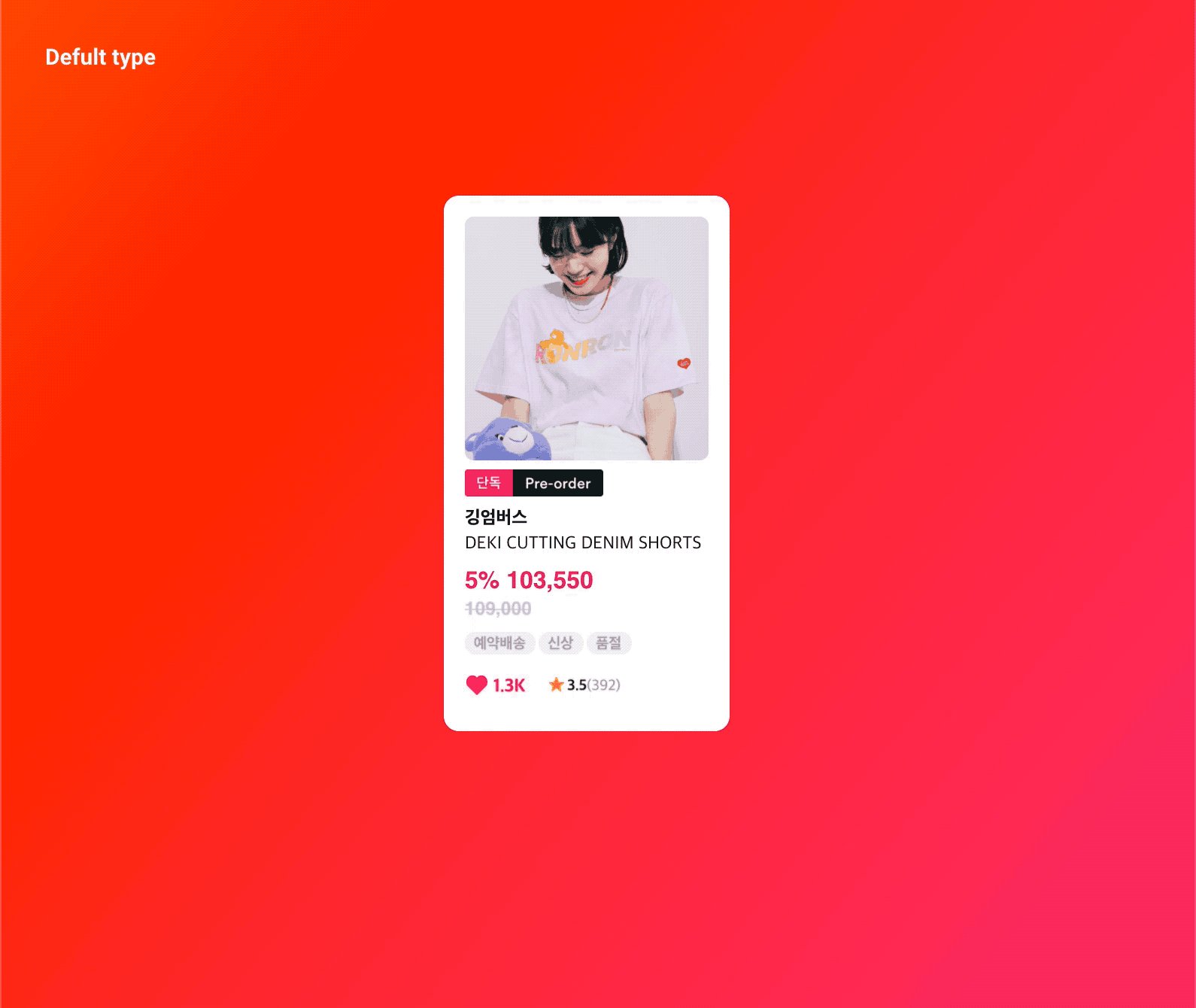
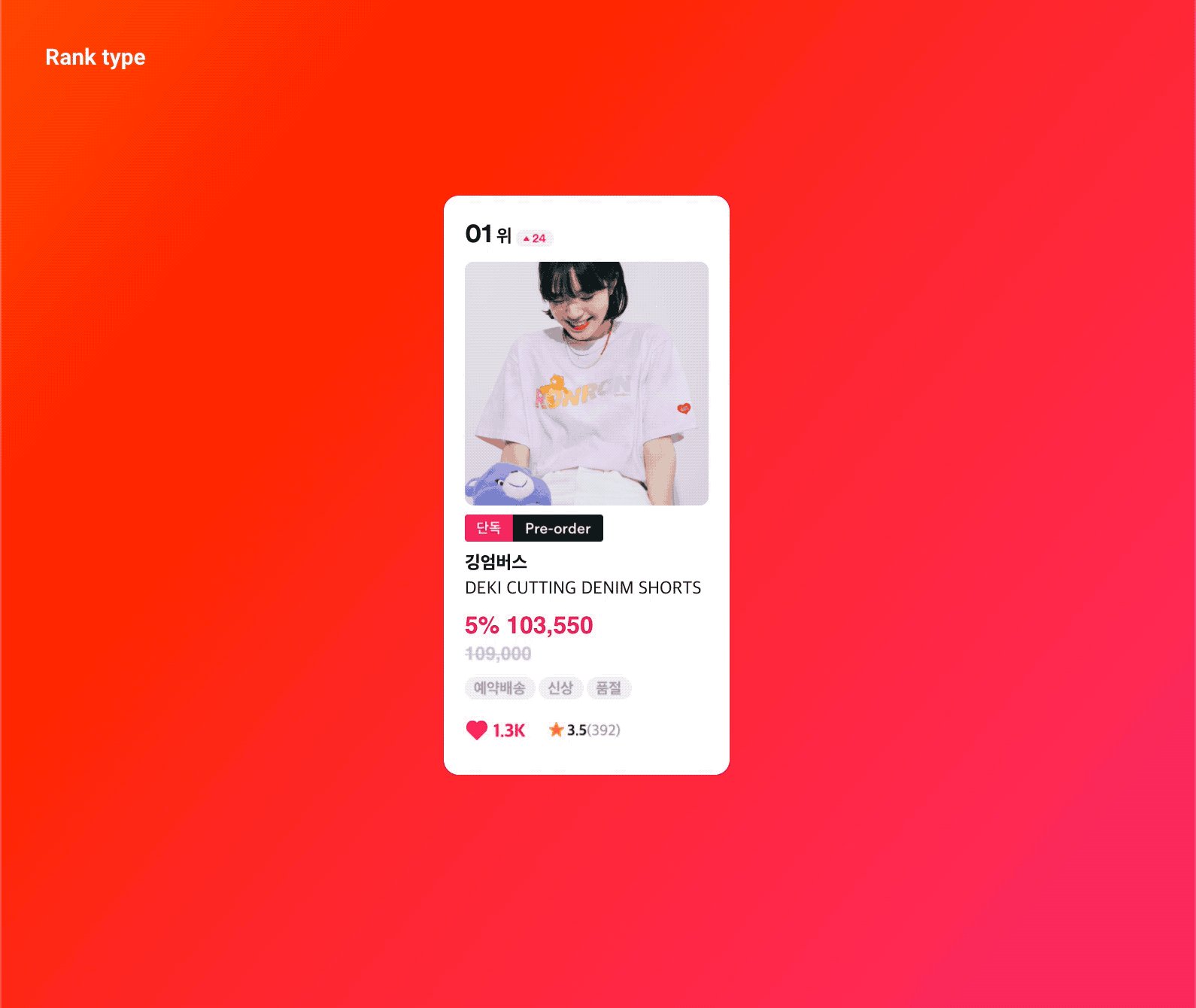
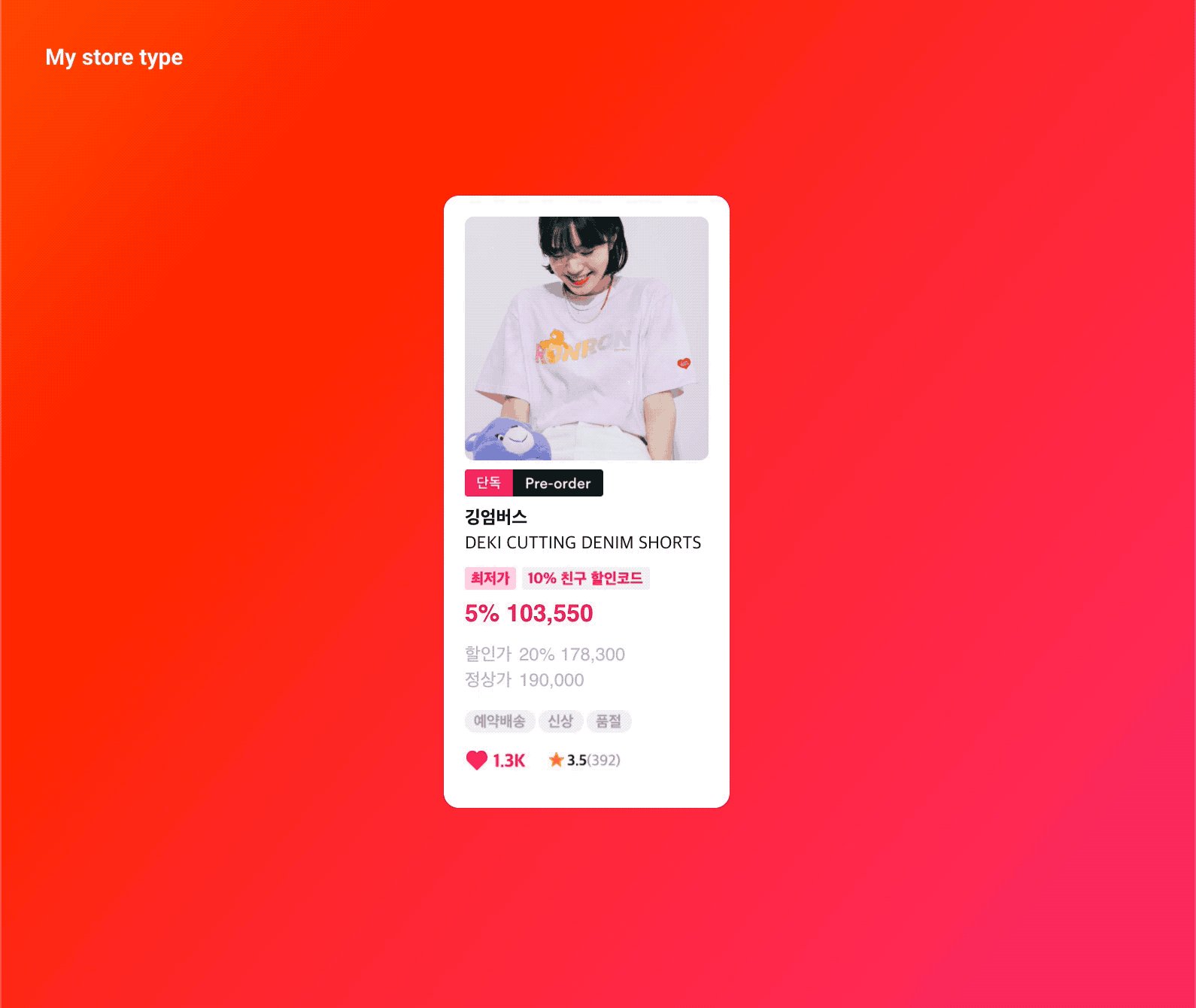
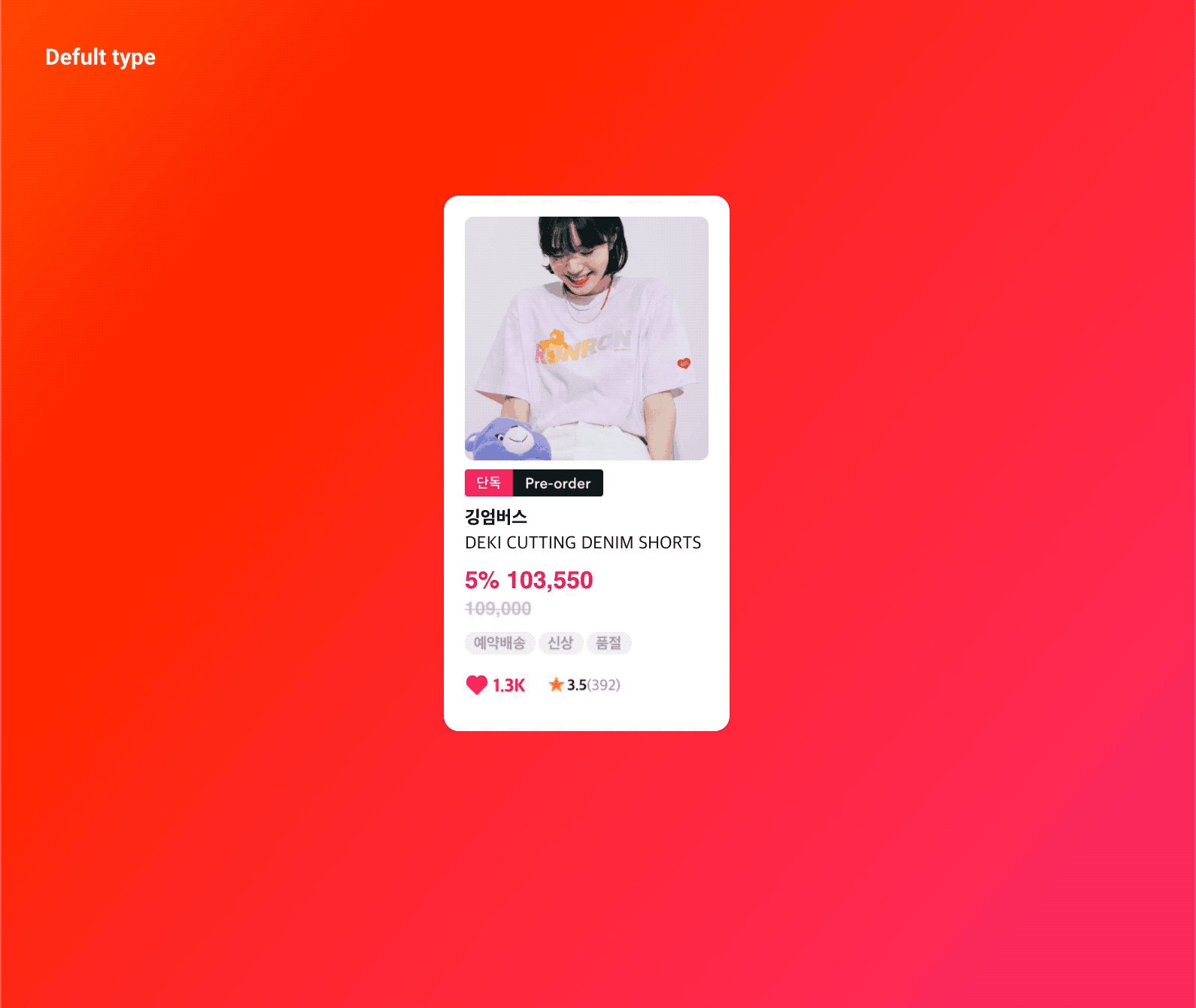
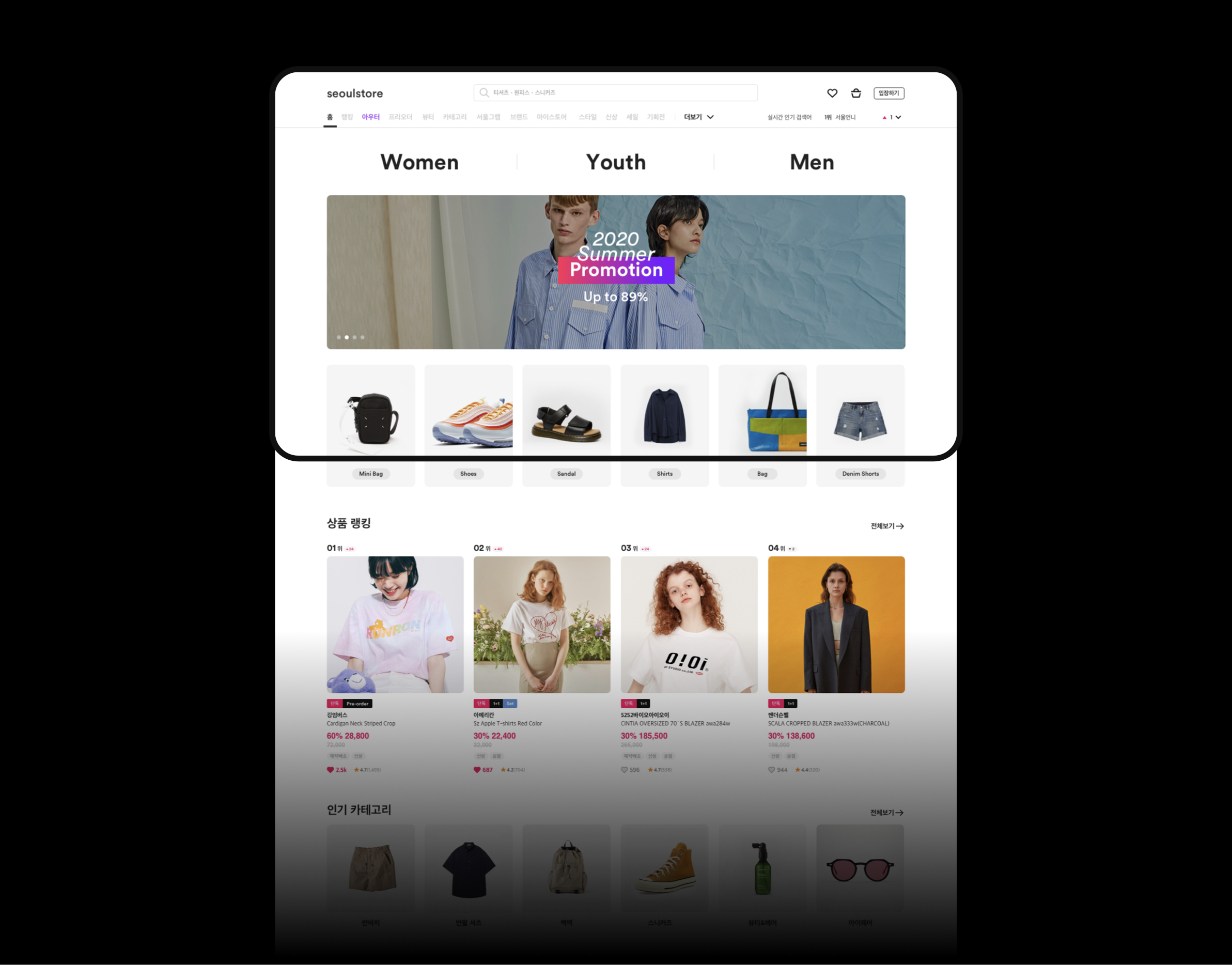
Useful Product Information
상품상세와 리스트를 개편하기 위해서 가장 주요한 이슈는 다양한 정보를
어떻게 하면 명확하게 전달할지 고민하는 것 이었습니다.
이를 위해서 상품 리스트와 상품 상세 설계시 정보 중요도를 구분하였고, 상품 가격, 브랜드, 라벨, 리뷰 등 순서의 정보 위계질서를 기준으로 디자인하였습니다.
이를 위해서 상품 리스트와 상품 상세 설계시 정보 중요도를 구분하였고, 상품 가격, 브랜드, 라벨, 리뷰 등 순서의 정보 위계질서를 기준으로 디자인하였습니다.



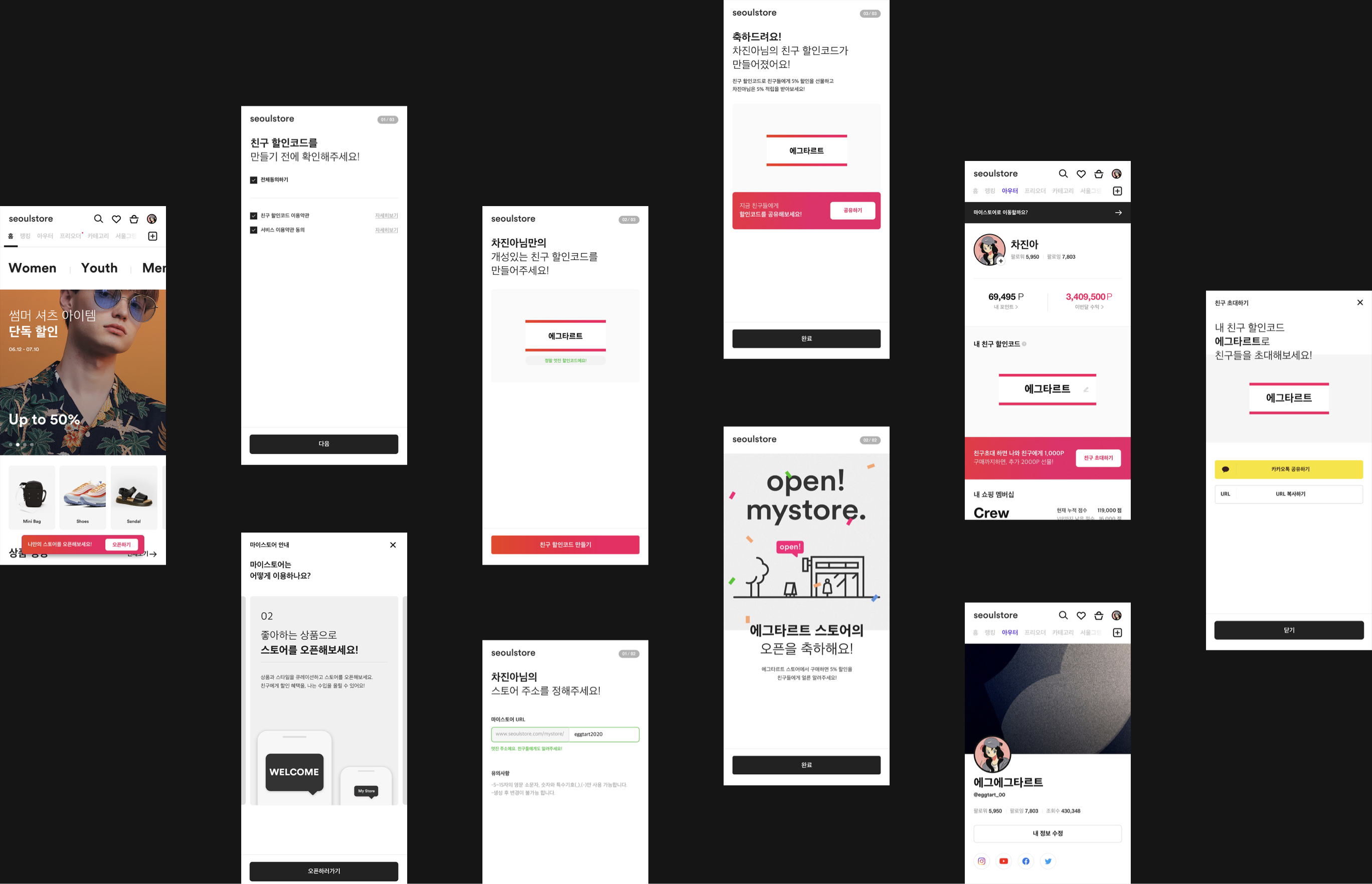
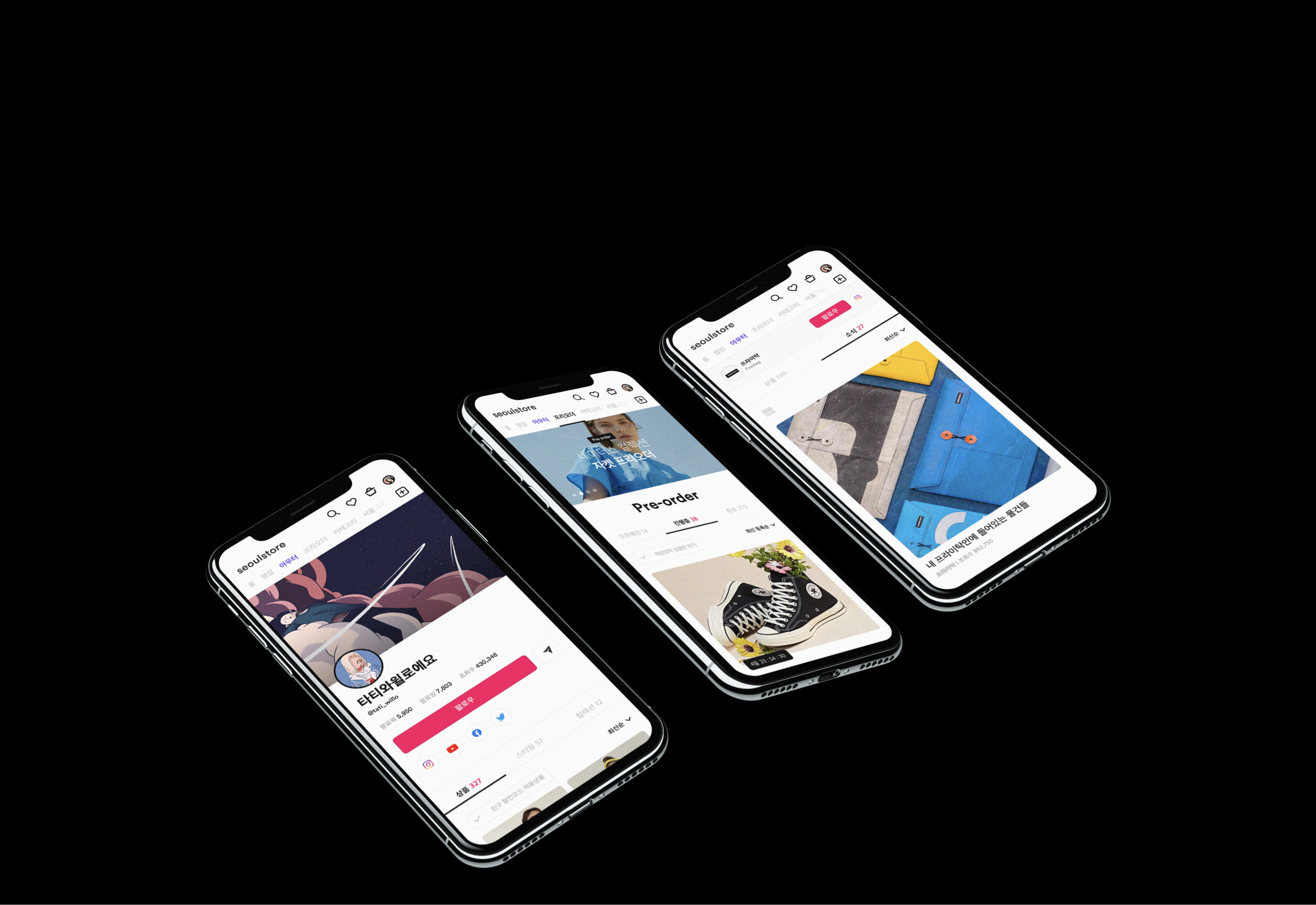
Easy To Access, Easy To Make
오픈 초기에 폭발적으로 증가하던 친구 할인코드 발급량이 시간이 지나면서
현저히 줄어들었고, 새로운 서비스들이 오픈하면서, 친구 할인코드 접근성이
떨어진다는 결론으로 문제를 파악하였습니다. 메인 서비스인 친구할인코드를
다시 활성화 시키기 위해서 과감하게 홈 하단, 마이페이지 상단에 플로팅
버튼 형식으로 노출하는 테스트를 진행하였고, 전년 동일기간 대비 발급량이
상승하는 성과를 올렸습니다.


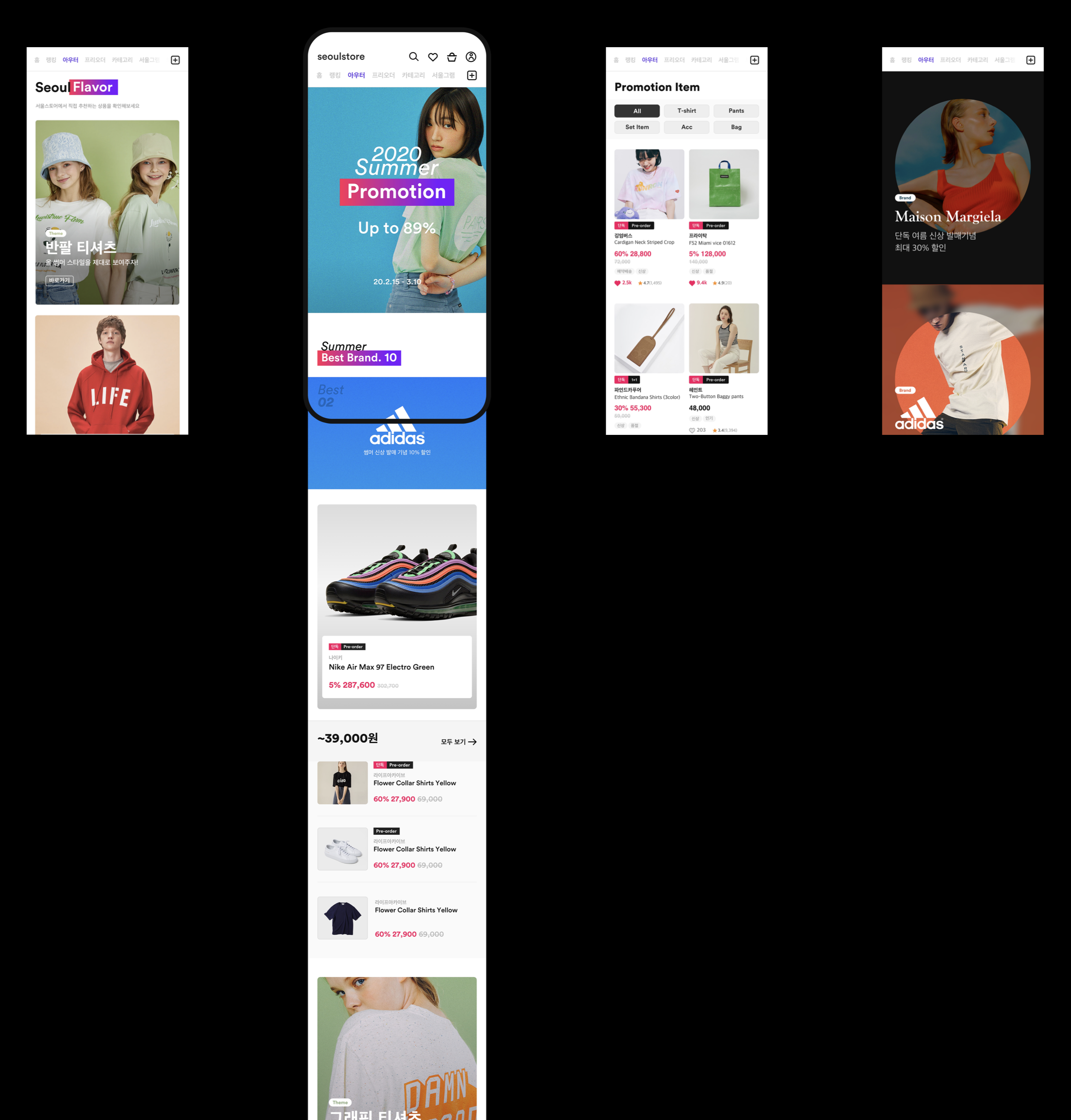
Promotion Template
사용자들이 유명 브랜드에 높은 클릭율을 보인다는 점을 바탕으로 주요
브랜드를 최상단에 배치, 하단에는 단독, 테마를 배치하는
구조를 설계하였습니다. 이를 바탕으로 이탈률을 줄이는데 기여하였습니다.
구조를 설계하였습니다. 이를 바탕으로 이탈률을 줄이는데 기여하였습니다.

Promotion Image
테스트의 인사이트를 바탕으로 프로모션 구조를 개편하면서 이미지
커뮤니케이션 방식도 새롭게 개선하였습니다. 브랜드의 시인성을
높이기 위해서 브랜드 로고를 직접 노출하고, 테마와 상품도 정보를 효과적으로 전달하기 위해서 카드 이미지로 개선하였습니다.
높이기 위해서 브랜드 로고를 직접 노출하고, 테마와 상품도 정보를 효과적으로 전달하기 위해서 카드 이미지로 개선하였습니다.


This feature is still being prepared. If you
would like to contact me, please check the
contact details below.
would like to contact me, please check the
contact details below.
jihoon.yuu@gmail.com
+82 10 3894 9395
+82 10 3894 9395