블로그를 한번 만들어보자
만들어볼 결심하기
어릴 때 나는 그 흔한 싸이월드조차 해보지 않았다. 대학생 인턴 시절에 네이버 블로그를 사용해서 블로그를 운영해 볼 시도를 하기는 했지만 무엇을 올릴지 몰라서 포기했다.. 그 이후에 꽤 오래 블로그에 대한 생각을 마음 한편에 갖고 지냈다.
만들어볼 본격적인 결심을 한 계기는 약간 충동적이었다. 오랜만에 외장하드를 연결해서 예전에 작업했던 파일들을 찾아보다가 2018년에 심심풀이로 블로그 디자인 작업을 해본 걸 봤는데, 갑자기 이러다가 평생 못 만들 것 같은 느낌이 팍! 들었다. 그날 저녁에 그래서 무작정 Visual Studio Code를 다운로드하고 스케치를 켰다.

어떻게 만들지?
덜컥 만들 결심을 하자마자 매우 막막한 벽에 가로막혔는데 ‘블로그를 어떻게 만들어야 할까?’ 였다. 코드에 관심은 있었지만 지금까지 다뤄본 경험은 없었고, 내가 다뤄본 툴이라고는 포토샵 스케치가 전부였다.
호기롭게 Visual Studio Code를 다운로드 받은게 무색하게 켜보지도 못하고 티 스토리나, 네이버 블로그로 만들어보자니 너무 아쉬워서 어디서 주워들었던 깃헙 블로그 만드는 법을 찾아보기 시작했다.
정말 힘들고 힘들게, 이런 저런 시도 끝에 드디어 터미널을 활용해서 “jekyll”을 설치하는데 성공했고, 드디어 블로그 만들기의 첫 삽을 뜰 수 있었다.

디자인을 해보자
디자인이 마음에 들지않아도..?
막상 작업 시작을 하고나니까 코드를 읽어볼줄만 알았지 쓸줄은 몰라서 굉장히 많이 헤맸다. 그래서 디자인에 대한 욕심보다는 일단 한 번 만들어 본다는 의지가 더 강했는데, 템플릿을 그대로 사용해서 만들다보니 (사람 욕심이 어쩔 수 없이) 자꾸 디자인을 바꾸고 싶다는 생각이 스멀스멀 올라왔다.
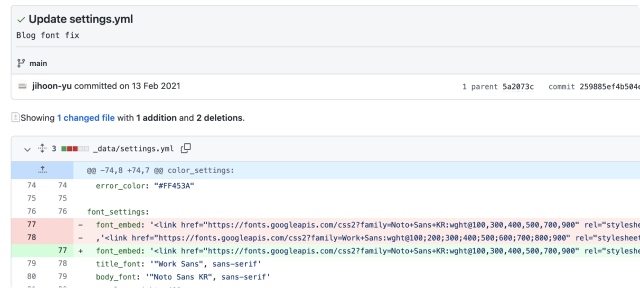
처음에는 소소하게 작은 부분만 바꿔보자는 마음으로 css 튜닝만 작업을 진행했는데 진행하면서 점점 배경색도 바꿔보고 다른 서체를 사용해보더니 결국 디자인 파일을 켜서 디자인 시안 작업을 했다.

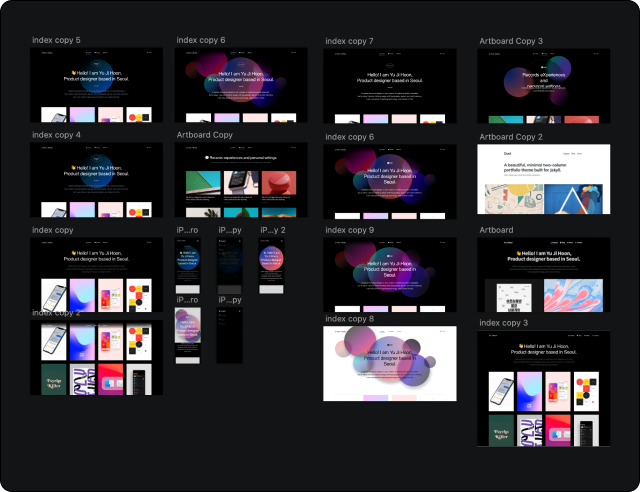
왜그런지는 몰라도 디자인 시안을 작업할 당시에 원형 유리 질감에 굉장히 많이 꽂혀있어서 메인 그래픽을 원형 유리 그래픽으로 작업을 했는데, 지금 다시보니까 너무 촌스럽다..
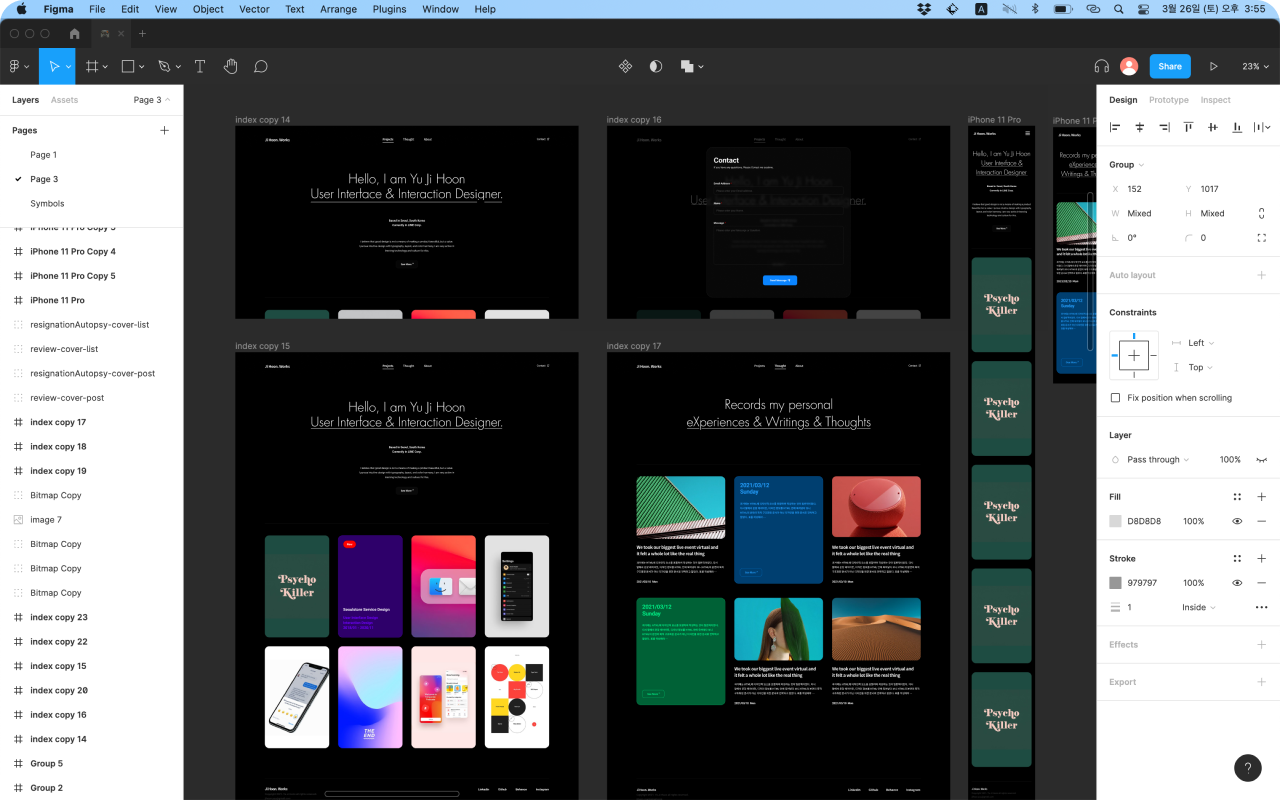
이런 저런 디자인 테스트 끝에 포트폴리오에 메인으로 사용한 서체인 futura를 사용해서 타이포그래피를 구성했고, 그래픽은 아예 사용하지 않는 방향으로 결정하고 작업을 디테일하게 진행했다.
futura는 개인적으로 매우 좋아하지만 bold 이상의 weight로 사용하는것은 별로 좋아하지 않는다. 선적인 요소와 기하학 요소가 조금 더 날카롭게 표현되는 light, regular 이하의 weight를 사용하는걸 더 좋아한다. (지극히 개인적인 의견이다)

최종에 최종에 최종
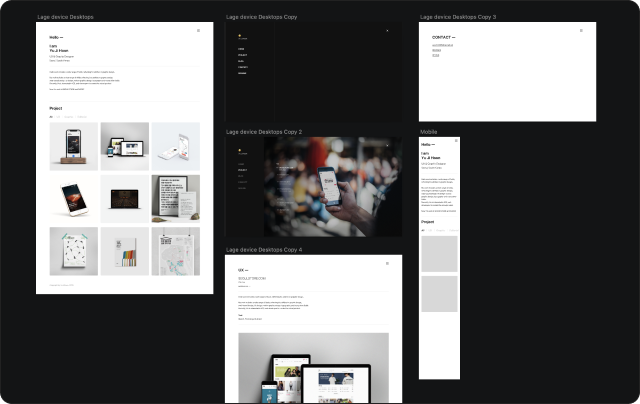
회사에서 업무로 디자인을 진행하다보면, 디자인을 진행하고 가이드를 전달한 후 구현이 완료된 화면에 디자인 QA를 진행하게 되면 마무리가 된다.
그런데 개인 블로그를 직접 만들어보니 약간 내 욕심이 회사 업무와는 좀 결이 다르다. 아무래도 직접 만드는건 디자인QA 과정에서는 못 했던 다양한 시도와 튜닝을 할 수 있었고 온갖 사소한.. 남들은 알아보지도 못하는 디테일에 집중해서 시간을 쏟아도 괜찮았다.
이런 이상한..? 욕심이 진짜 최종에 최종에 최종에.. 최종 작업과정을 경험하게 했다. “블로그를 만든다는 것은 내 첫 프로덕트를 만드는 것과 똑같다” 블로그를 만들어보면서 굉장히 공감한 문장이다.
사소한 디테일을 위해서 시간을 쏟고, 블로그에 올리기 위한 포트폴리오를 다시 정리하고, 평소라면 신경쓰지 않을 부분을 고민해보면서. 아마도 계속 최종에 최종을 계속.. 계속 만들게 될 것 같다!
다음 글은?
다음 글은 가능하다면, 나도 아직은 잘 모르지만 내가 아는 선에서 jekyll 설치 방법에 대해서 작성해보려고 한다.

